微信小程序的渲染引擎与组件框架的兼容性
作者:科技微讯
日期:2024-07-30
📝 笔记
小程序有两种组件框架:旧的 exparser、新的 glass-easel。相应地,也有两种渲染引擎,旧的 webview、新的 skyline。
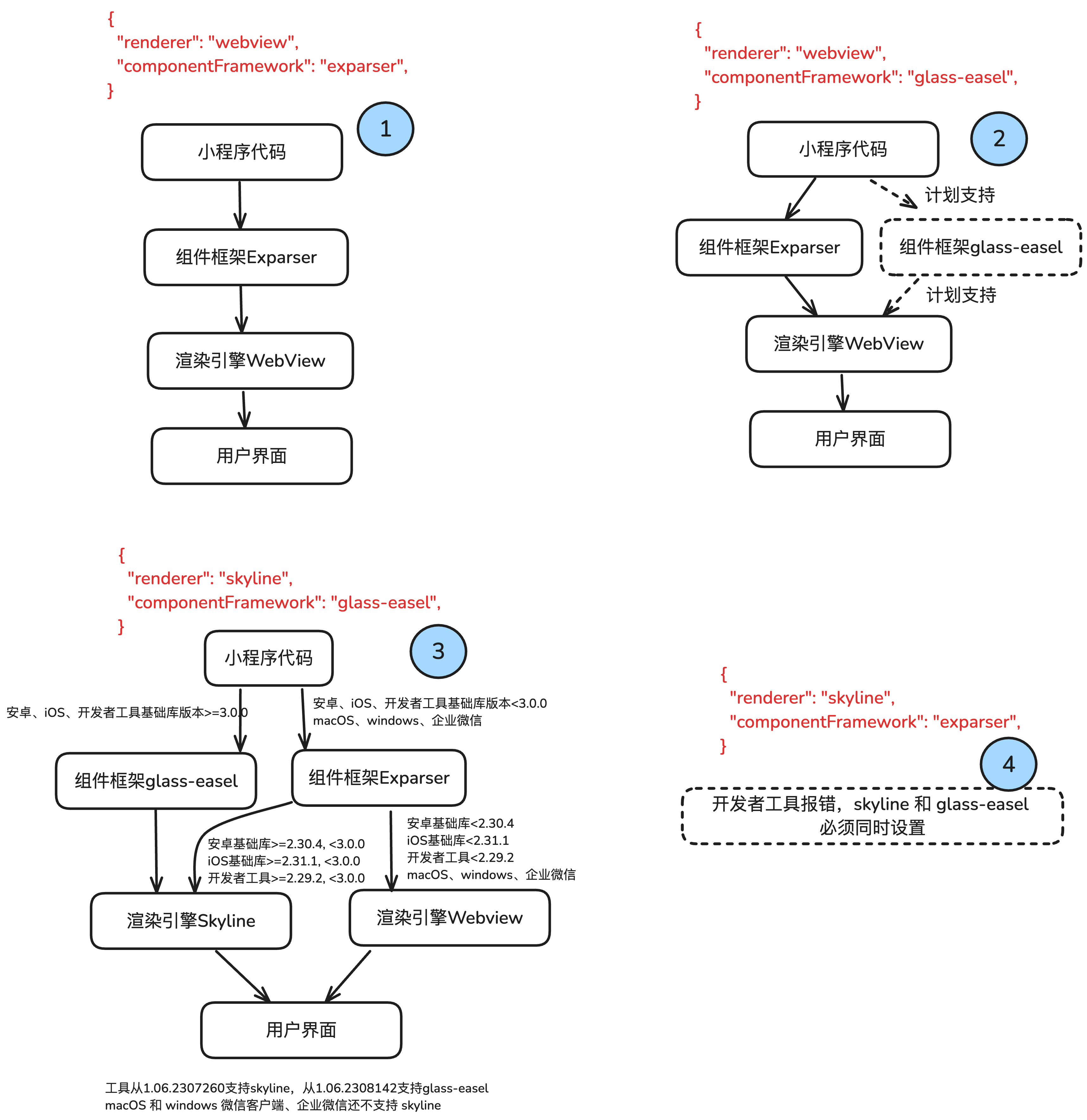
在小程序的 app.json 可以通过 renderer、componentFramework 字段设置小程序使用哪种渲染引擎和组件框架,可行的配置组合有三种。图一是小程序诞生之初用到现在的默认配置模式,图三是现在最新的配置模式,图二也可以用,但不是最佳实践,图四会直接报错,因为小程序强制要求 renderer 设置为 skyline 时,componentFramework 须设置为 glass-easel。

使用 skyline 开发小程序必须考虑对 webview 的兼容性,一方面是大概还有 3% 的用户基础库版本低于 3.0.0,更重要的是 macOS 和 Windows 微信客户端、企业微信都未支持 skyline,在这些客户端使用你的小程序的用户可能远远不止 3%。
相关文章:
暂无评论