微信小程序选择不同图片格式的表现
测试发现,微信小程序在 iOS 下,使用 wx.chooseMedia() 选择相册中的图片,获得的图片格式和是否选择原图没有关系。无论是否选择原图,jpg、png、gif 格式都不会改变,而其他格式会被转换为 jpg 或 png。
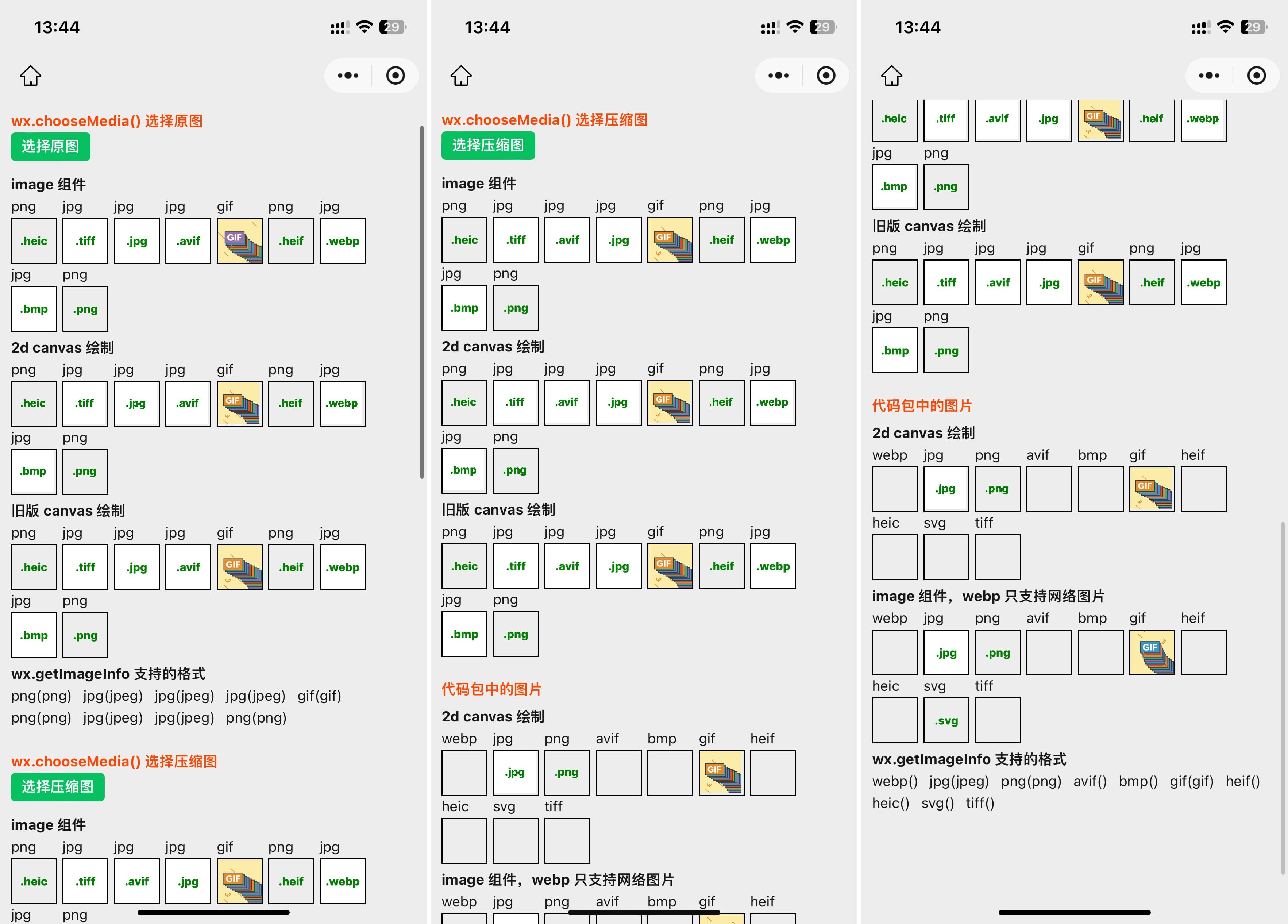
请看下图,各方块图片中的文字是这张图片的原图格式,图片旁边标注的格式是 wx.chooseMedia() 返回的格式。

- jpg 不变
- gif 不变
- png 不变
- heic -> png
- heif -> png
- tiff -> jpg(透明会变成白色)
- avif -> jpg(透明会变成白色)
- webp -> jpg(透明会变成白色)
- bmp -> jpg(透明会变成白色)
- svg,ios 不能选择 svg 图片
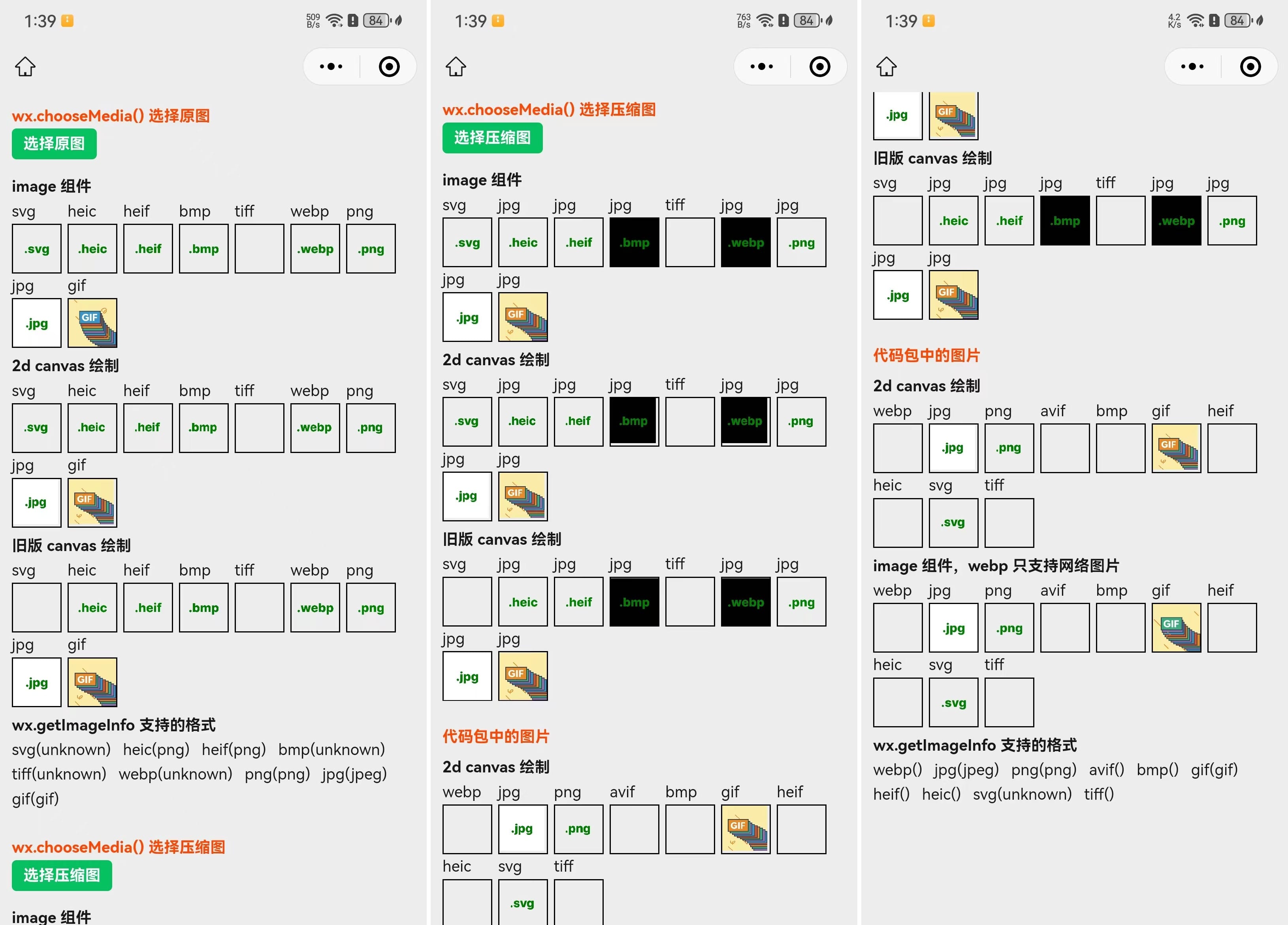
对于安卓,获得的图片格式和是否选择原图有直接关系。

- 如果选择了原图,格式不变;
- 如果没有选择原图,图片可能会被转换为 jpg:
- jpg 不变
- svg 不变
- gif -> jpg
- png -> jpg
- heic -> jpg
- heif -> jpg
- webp -> jpg(透明会变成黑色)
- bmp -> jpg(透明会变成黑色)
- tiff,我的安卓机型不支持显示 tiff 图片
- avif,我的安卓机型不支持显示 avif 图片
大多数情况下,我们不需要知道格式是怎么转换的,因为我们可以相信 wx.chooseMedia() 返回的格式通常是系统支持的。判断一张图片能否通过小程序的 image 或 canvas 组件显示出来,就看系统是否支持这种格式,系统支持就可以显示。
换言之,通过 wx.chooseMedia() 选上来的图片,无论原图的格式是什么,通常都可以直接用在 image 组件,通常都可以绘制到 canvas,而绘制到 canvas 之后就可以用 wx.canvasToTempFilePath() 把图片都转换为 jpg 或 png。
当然,系统不一定支持每一种图片格式,尤其是碎片化的安卓系统。例如我用来测试的华为 P30 Pro,运行鸿蒙 OS 4.0 系统,系统自带的相册应用不会显示 avif 图片,tiff 虽然可以显示在相册中,但显示为空白。相册没有 avif 图片所以不能被 wx.chooseMedia() 选择,tiff 虽然可以选择,但无论是在 <image> 还是 <canvas> 都显示空白。
安卓选择原图时,格式不会改变,如果图片是上传到云存储,再通过 http 链接显示在小程序中,为了保证图片可以同时在 ios、android、电脑端的小程序正常显示,建议把图片统一转换为 webp、jpg、png 等格式,因为根据文档,各端的小程序 image 组件都支持这这几种格式。
以上是通过 wx.chooseMedia() 选择图片的情况,上面两张截图还测试了代码包本地图片的情况,有趣的是,image、canvas 组件对本地图片格式的支持有限。截图还有对 wx.getImageInfo() 的兼容性测试,结果显示它只能识别 jpg、png、gif 三种格式,其中 heif、heic 被错误地识别为 png,其他则返回 unknown。虽然格式可能无法准确识别,但尺寸可以返回正确值。