微信小程序 weui 使用笔记
建议先看这篇文章:weui、weui.js、weui-wxss、weui-miniprogram 区别
weui-wxss 是专门为微信小程序、微信内的网页所设计的,是纯 UI 库。而 weui-miniprogram 只适用于微信小程序,并且是组件库,但它的样式文件 weui.wxss 直接复制自 weui-wxss 的 weui.wxss,只是可能版本有点落后。
在写这篇文章时,weui-miniprogram 的最新版本是 1.2.10,它依赖 weui-wxss 的 2.5.15 版本,但此时 weui-wxss 已经升级到 2.6.6。2.6.6 相比 2.5.15 增加了诸多新功能,包括通过 media query 切换 darkmode。
截止到 1.2.10 版本,weui-miniprogram 无法通过 media query 切换深色主题,只能通过 data-weui-theme 属性传值的方法切换,有些开发者不喜欢这种做法。
因为暗黑模式的实现还不得不耦合 JS,就比较恶心了,暗夜模式的 JS 逻辑侵入了我们业务代码。
通过 useExtendedLib 引入 weui-miniprogram 后,小程序就可以直接使用 weui.wxss 中的 css 属性、变量名等,无需额外操作。但如果你想使用最新的 weui 样式,就需要从 weui-wxss 下载最新的 weui.wxss 文件,把它放在小程序目录中使用。
使用 weui 需要熟悉 weui.wxss 文件中定义好的变量和属性。例如增加一个表示成功的图标,只需像下面这样写,不需要写 css 样式,因为 weui-icon-success 的 css 样式已经在 weui.wxss 定义好了。
<view class="weui-icon-success" />
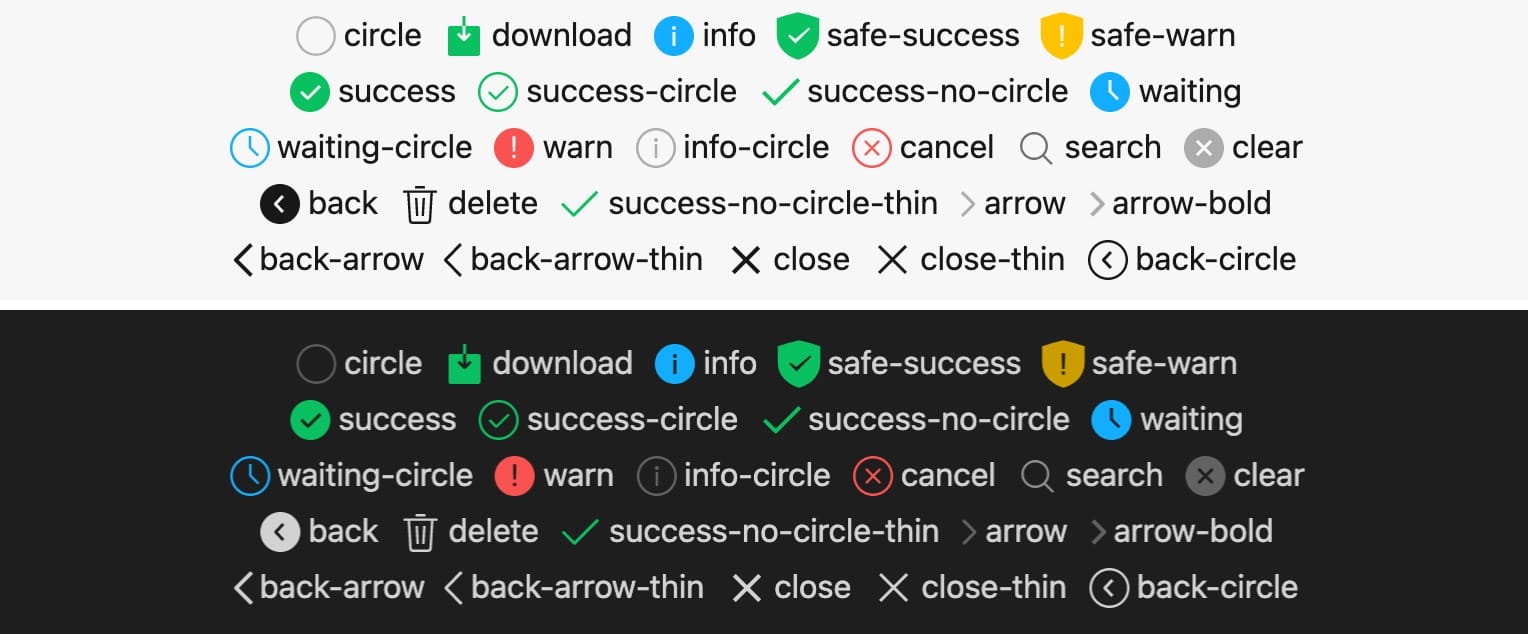
以下是 weui.wxss 定义的图标,图标名称前面增加 weui-icon- 就是这个图标的 class。

你还可以从 weui-wxss 的 example 文件夹中复制某个组件的 wxml、js 部分(无需复制 wxss),按照自己的需求改改,就能快速创建自定义组件。或者直接使用 weui-miniprogram 封装好的组件。
weui 除了提供组件,还有另一个重要价值:它定义了一套适合浅色、深色主题的色板,并在 weui.wxss 文件中用变量进行了声名。weui 所定义的背景色、前景色可参考下图,BG 表示背景,FG 表示前景。图片中的 BG-0 表示 --weui-BG-0 这个变量,以此类推。FG 的使用可参考小程序视觉规范。
