微信小程序开发者工具配置 ESLint 的方法
作者:科技微讯
日期:2022-11-26
📝 笔记
操作步骤
在微信小程序开发者工具使用 ESLint 的方法:
- 打开开发者工具 - 设置 - 扩展设置 - 安装 ESLint 插件;
- 如果你的项目根目录还没有
package.json文件,那在根目录执行npm init -y创建它; - 执行
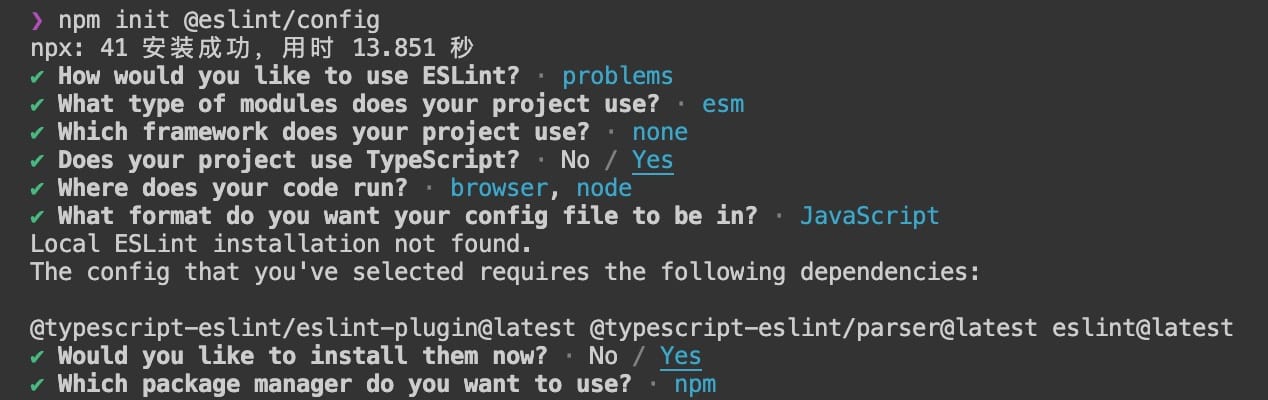
npm init @eslint/config,ESLint 会让你回答几个问题,请根据实际情况回答问题,我的回答可参考下图,ESLint 会根据你的回答生成一个配置文件,并安装相关的 npm 依赖;

-
对于 Typescript 项目,按照我的回答,会自动安装以下依赖的最新版本:
@typescript-eslint/eslint-plugin@typescript-eslint/parsereslint
-
但是,微信开发者工具不支持最新版本,请手动改为以下版本,再重新
npm install一次;
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.62.0",
"@typescript-eslint/parser": "^5.62.0",
"eslint": "^7.32.0",
}
- 对于 Typescript 项目,还要手动安装
typescript依赖:npm i -D typescript; - 打开 ESLint 生成的配置文件,例如
.eslintrc.js,添加globals配置信息,最后得到:
//.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
//Typescript 项目需要增加 @typescript-eslint 这个插件提供的 @typescript-eslint/recommended 规则
extends: ["eslint:recommended", "plugin:@typescript-eslint/recommended"],
overrides: [],
//ESLint 的默认 parser 是 Espree,Typescript 项目需要改为 @typescript-eslint/parser
parser: "@typescript-eslint/parser",
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
plugins: ["@typescript-eslint"],
globals: {
wx: true,
App: true,
Page: true,
getCurrentPages: true,
getApp: true,
Component: true,
Behavior: true,
requirePlugin: true,
requireMiniProgram: true,
},
rules: {},
};
- 重启开发者工具,使配置生效;
- 要验证 ESLint 是否生效,请创建
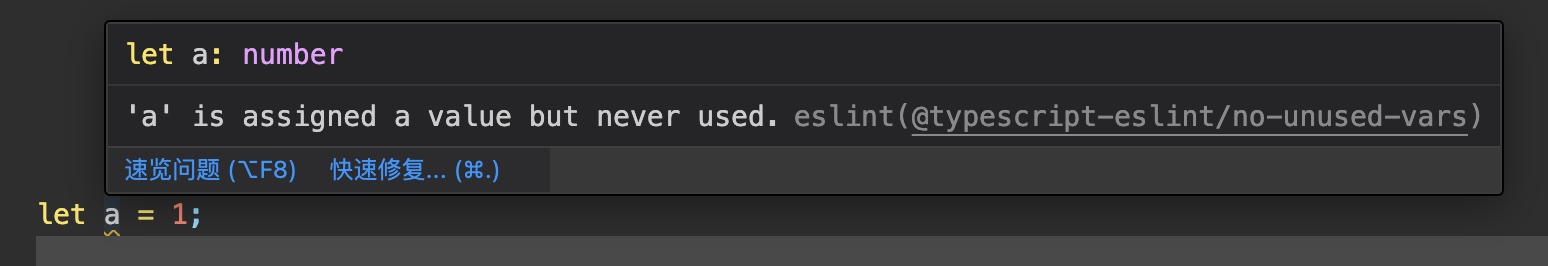
test.ts文件,输入let a = 1,把鼠标放在a,如果看到下面这种提示,则说明配置成功。

注意事项
之所以要安装 ESLint 的 7.x.x 版本,是因为 7.x.x 才能在微信开发者工具的编辑器中实时显示代码审查错误,最新版本不可以,官方在一个帖子中有解释。@typescript-eslint/eslint-plugin 和 @typescript-eslint/parser 之所以使用 5.x.x 版本,是为了搭配 Eslint 的 7.x.x 使用。
如果你通过开发者工具的模版创建项目,那模版应该自带了一份 ESLint 配置文件,但不建议直接使用这份配置文件,因为它没有针对 Typescript 的规则。可以复制模板配置文件中的 globals 字段,但还要额外增加了 Behavior: true。
如果你还使用 prettier 格式化代码,为了避免 ESLint 的规则和 prettier 的规则产生冲突,建议再安装 eslint-config-prettier,它会关闭 ESLint 中那些和 prettier 冲突的规则,即如果有冲突,以 prettier 为准。
总结
最后得到的 eslint 配置文件:
//.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
extends: [
//eslint 的核心规则
"eslint:recommended",
//@typescript-eslint 的核心规则
"plugin:@typescript-eslint/recommended",
//eslint-config-prettier 规则,删除 eslint-config- 前缀之后,放在 extends 数组的最后
"prettier",
],
overrides: [],
parser: "@typescript-eslint/parser",
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
plugins: ["@typescript-eslint"],
//来自使用微信开发者工具创建的模板,但额外增加 Behavior: true
globals: {
wx: true,
App: true,
Page: true,
getCurrentPages: true,
getApp: true,
Component: true,
Behavior: true,
requirePlugin: true,
requireMiniProgram: true,
},
rules: {},
};
最后得到的 package.json 中的 devDependencies 字段如下:
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.62.0",
"@typescript-eslint/parser": "^5.62.0",
"eslint": "^7.32.0",
"eslint-config-prettier": "^9.0.0",
"miniprogram-api-typings": "^3.12.1",
"typescript": "^5.2.2"
}
只要微信开发者工具的 eslint 插件版本不更新,前面三个依赖建议照着上面的版本安装,否则无法使用或无法正确提示,后面三个依赖可以使用最新版本。
相关阅读:
暂无评论