CSS border 和 outline 的区别
作者:科技微讯
日期:2022-10-21
📝 笔记
- outline 不占地方:对一个元素设置 outline,无论设置多宽的 outline,都不会改变这个元素的位置、尺寸,这个元素的尺寸和位置就跟没有设置 outline 一样,border 就不一样了,它占地方;
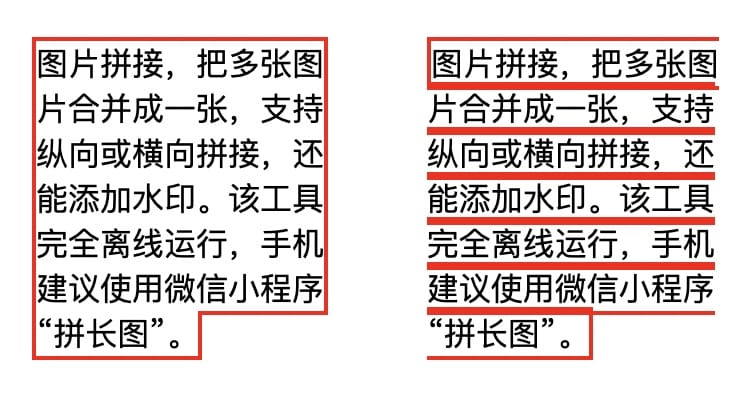
- 如果一个元素换行了,outline 和 border 的处理方式大不相同,请看下图,或 jsfiddle 代码示例;
- outline 不能只设置上下左右的某一边,有就所有边都有,没有就所有边都没有,而 border 可以仅设置某一条边有;
- outline 支持设置
outline-offset,正数使 outline 往外偏,负数使 outline 展示在元素内部,border 没有这种属性;
原文提供的一篇文章提到 outline-color: invert,但大部分浏览器不支持。

暂无评论