最近新认识的 <details> [open] backdrop-filter
作者:科技微讯
日期:2020-08-03
📜 文章
关于 <details> <summary> [open]
<html>
<head>
<style>
details[open] {
color: red;
}
</style>
</head>
<body>
<details>
<summary>科技微讯的公众号是什么?</summary>
<img
src="https://mp.weixin.qq.com/mp/qrcode?scene=10000005&size=102&__biz=MzA4NjQyNTc4Mg==&mid=307418443&idx=1&sn=592e4ac77eb6808ad13faf4e02fc9699&send_time="
/>
</details>
</body>
</html>
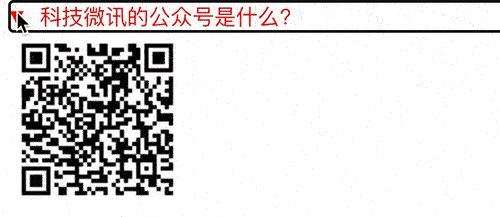
效果如下:

通过 <details> 可以实现暂停 gif 播放的效果。
关于 backdrop-filter
不同于 filter,backdrop-filter 是对当前元素背后的元素添加 filter 效果,比如 A 元素的父级元素是 B,在 A 元素使用 backdrop-filter 样式,其实是影响 A 元素背后的 B 元素的视觉效果,为了看到这个效果,A 元素至少要有一定的透明效果。
<html>
<head>
<style>
body {
background-image: url("https://images.unsplash.com/photo-1505958891520-0c2f2950693f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2850&q=80");
background-size: contain;
background-repeat: no-repeat;
display: flex;
font-size: 40px;
}
.div1 {
width: 300px;
height: 100vh;
backdrop-filter: blur(10px);
background-color: rbga(0,0,0,0.1);
margin-right: 10px;
color: white;
}
.div2 {
width: 300px;
height: 100vh;
backdrop-filter: grayscale(100%);
background-color: rbga(0,0,0,0.1);
margin-right: 10px;
color: white;
}
.div3 {
width: 300px;
height: 100vh;
filter: blur(3px);
margin-right: 10px;
color: white;
}
</style>
</head>
<body>
<div class="div1">科技微讯</div>
<div class="div2">科技微讯</div>
<div class="div3">科技微讯</div>
</body>
</html>
效果如下:

暂无评论